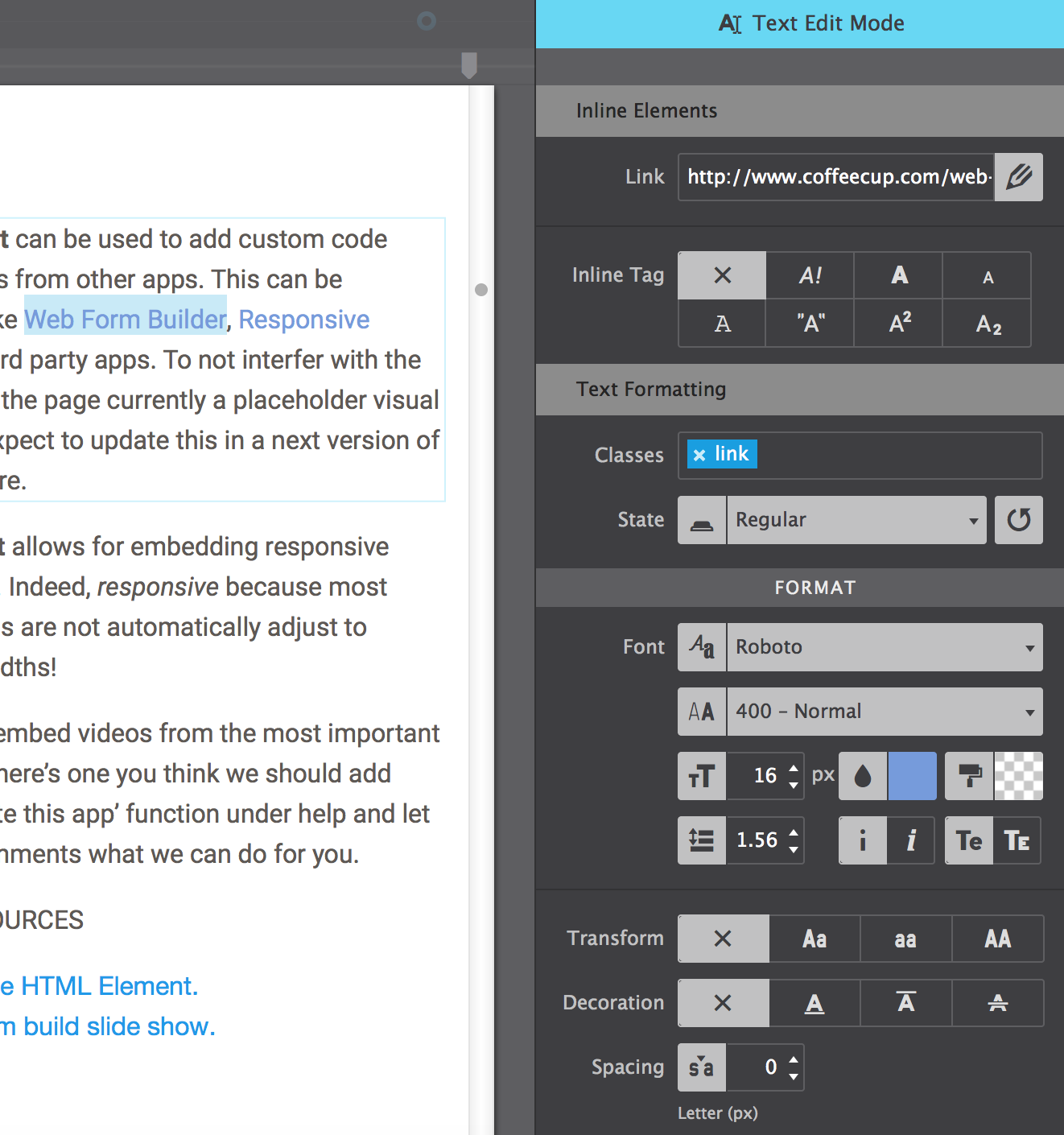
The typography controls on the design pane apply the styles to all the text in the element. However, styles can be applied to specific words, or even individual letters, as well. The text and style editor can be launched by clicking on the pencil in the Design pane. The Design pane will disappear and the editing toolbar will become visible.
The ‘text edit’ mode can also be initialized by right-clicking and selecting the edit option, or by triple clicking any text element. You can exit the edit mode by clicking anywhere outside of the element, or by pressing the exit button on the right. The reset button next to it removes all styles settings from the selected text.
The controls in the editor are very similar to those discussed in the typography section. Font-weight, italic, font-size and so on, they all work in the exact same way. However, in this case, the styles will only apply to the selected text. The editor does offer a few additional options.
Each text edit can be given a name. This makes it easy to reuse the exact same style settings throughout the design. Simply select the word or words that you want to apply an existing styles too, then type the name of the style in the Classes input. When the cursor leaves the box (hit the tab key or click anywhere) the style will be visible. Hold on now, it gets even cooler than this!
In case the inline styles need to be adjusted, they can all be edited at the same time. Simply select any of the occurrences, edit anything, and the styles will be consistently applied throughout the entire design. No need to, for example, laboriously change text links one at a time. Selecting and tweaking one link, changes all links that have the same class name. Now that’s a time saver! Speaking about links...

Adding a link using the text editor
You can add text links by clicking the + button icon to turn the selected text into a link. A window will popup where the URL can be pasted or typed. At first, the link will get a light blue color, but using the controls in editor toolbar, the link appearance can be changed to anything you like.