Email Designer Guide
The Email Designer Inspector Pane
Introduction
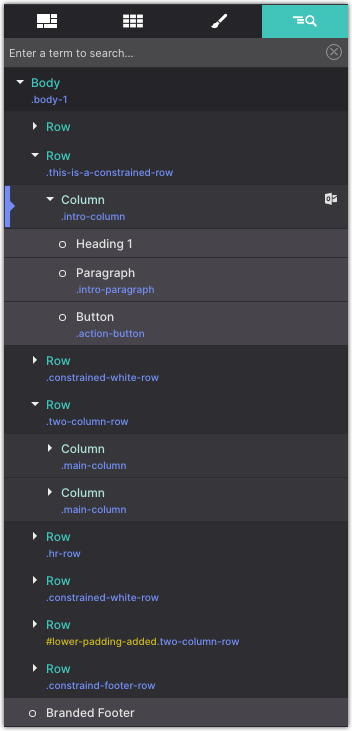
This pane is very similar to the web inspectors found in browsers such as Chrome and Firefox. The top half of the inspector pane shows the DOM tree; a list of the page elements and their nesting. Mousing over an element highlights the element and shows its selector and dimensions on the canvas. The element itself is highlighted with the blue / gray color, and margins are displayed using the rose colored area.

Elements can also be selected and moved to other positions. When selected, the canvas scrolls automatically to the element position. Double-clicking the element will bring up the Styles pane for that element.
To move and element or element group, simply click and drag. While dragging, a gray indicator bar will represent where the element will be placed when dropped.

All the duplicate and copy and paste functions work when an element is selected in the tree. For example, the keyboard shortcut CMD/CTRL+C will copy it. Then select the element where you wish to place it and use CMD/CTRL+V to paste it (or use the right-click menu).
Element groups — containers and link containers — can be collapsed by clicking on the arrow.
The orange dot next to an element signifies that it acts as a symbol — updates to a symbol will trigger down to all instances of the 'symbol element group.
Styling and Editing Hidden Elements
Elements or element groups are not always visible to the visitor and therefore also not always visible on the canvas. Examples include mobile menus that slide into view, accordions of which only one container is visible at a time, modal dialogs...up to simple dropdown.
The strike through eye icon next to an element in the tree indicates whether it is hidden on the canvas at the current breakpoint or state.
To show a hidden element — so it can be styled — just click on the icon. It will change to an eye and the app will override the styles that hide the item. You can also do that for all elements on a page by clicking the 'Show x hidden item' toggle at the bottom of the pane.
Please note that under certain circumstances this may currently override applied positioning styles such as flexbox. This happens only when the eye 'forces' the visibility and will not happen for the published or exported site.

