Site Designer Guide
Learn how to create something special from scratch by using our powerful tools.
Support Queries (Advanced)
The Design For toolbar icon allows you to activate the power of Feature Queries. This is used for creating fallback stylesheets (layout variations) for different browsers. This way you can create great viewing experiences for everyone.
Nowadays most of the modern browsers support all of the capabilities provided by the application. But if you have some specific requirements for supporting browsers like IE11 or older you can use this capability to support them.
Adding Support for a Feature Query
Feature queries can be used to test if a browser can understand a CSS feature or style. With the @supports rule, the browser is asked (queried) whether or not a specific CSS property is supported. Then, if the answer is positive, the browser is instructed to apply a series of style rules.
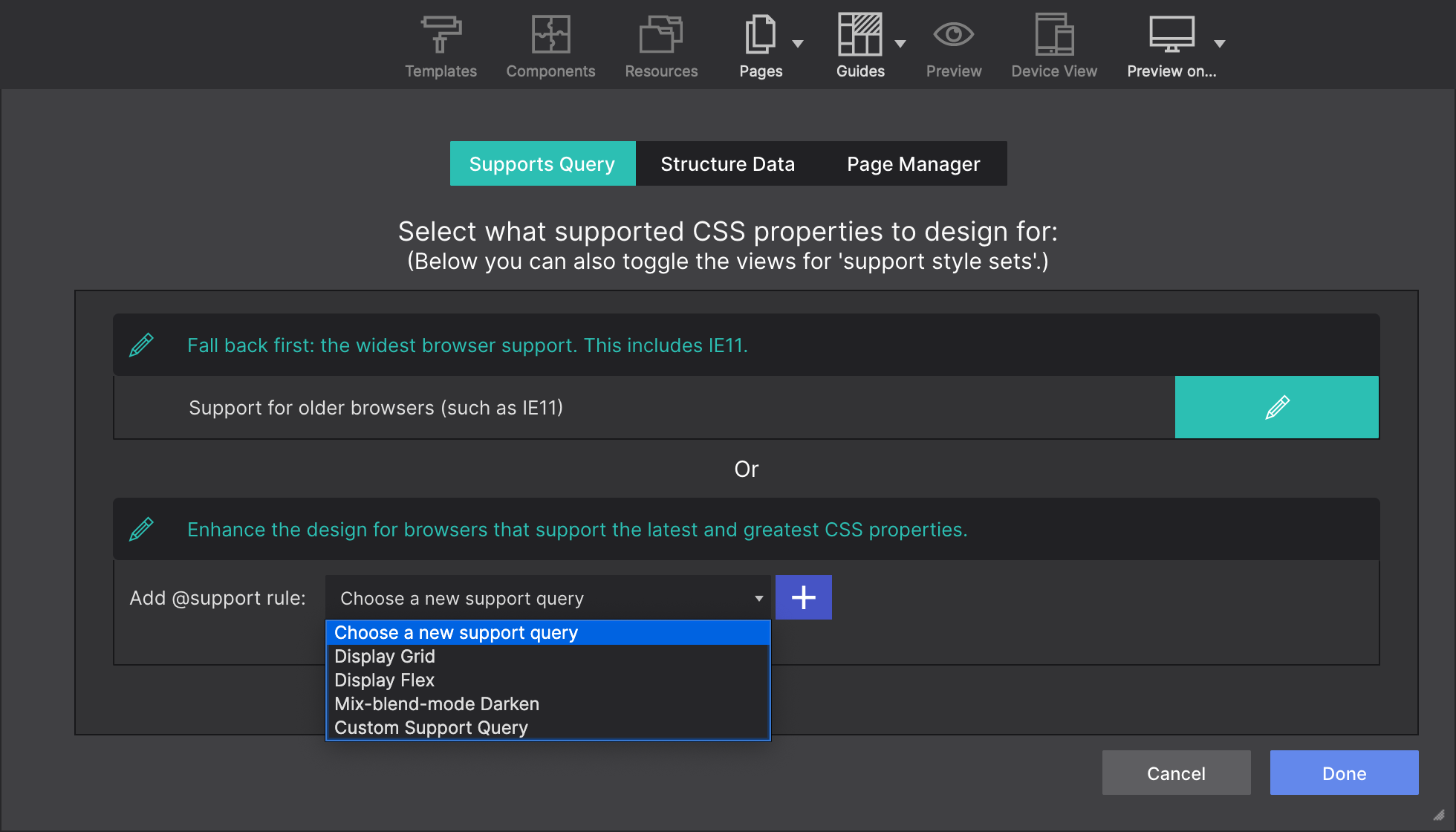
You can create a feature query using the Choose a new support query dropdown. We have some examples prepopulated for you, like Display Grid, Display Flex, and a Blend Mode Darken. But you can also create your own using the Custom Support Query. A Feature Query is a combination of a Property (like “display” or “font-family”) and a Value (like “grid”, “flex” or “Arial”).
Activating a Feature Query
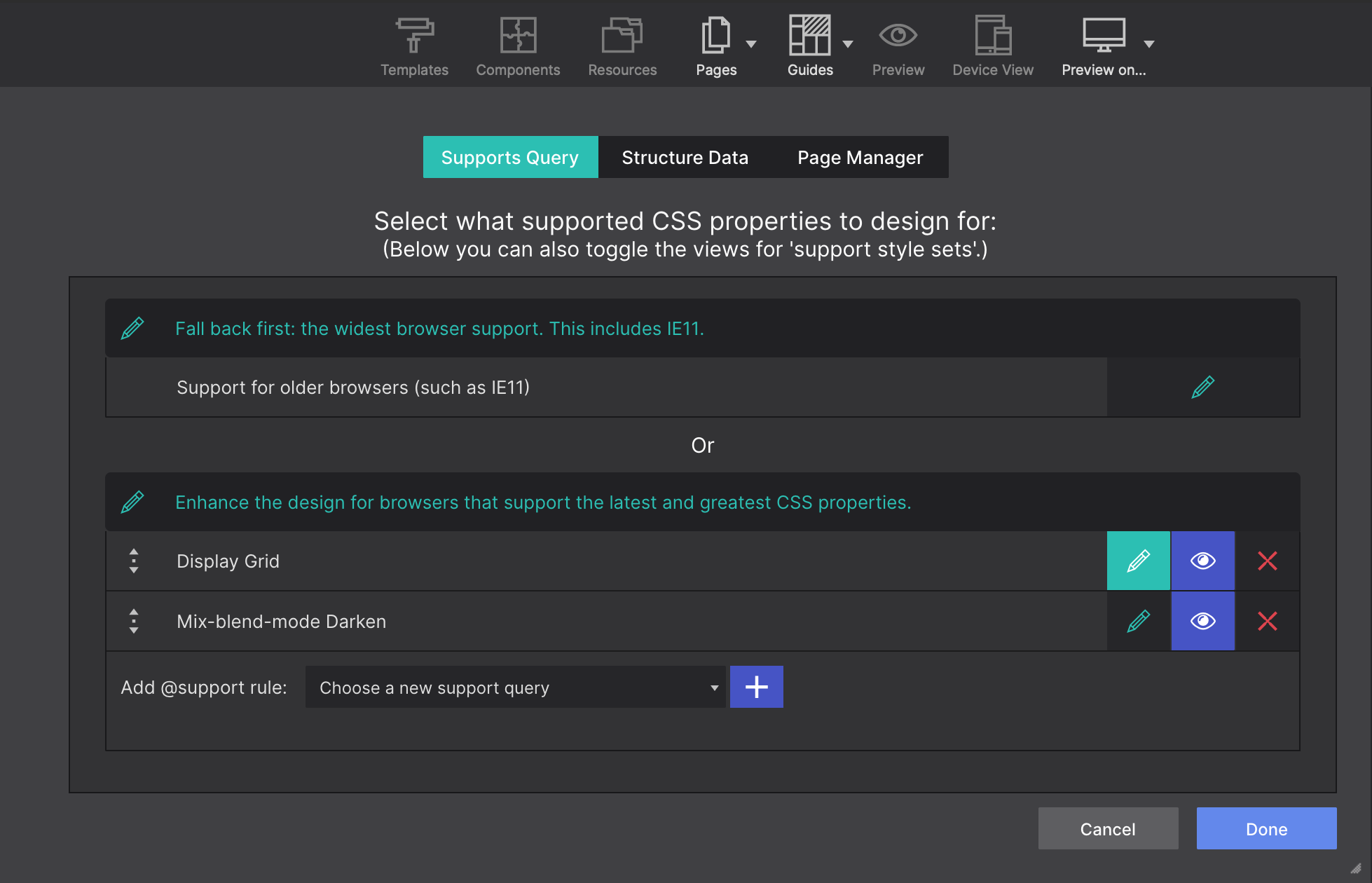
Once your choice is created and added to the dialog, you'll be able to use it to create your styles for the browsers that do support that feature query.
There are two ways of activating it. From the Support Query dialog, you can click on the “Pen” next to your query. This will make it active and now you can close the dialog and start applying styles for the browsers that support that feature query.
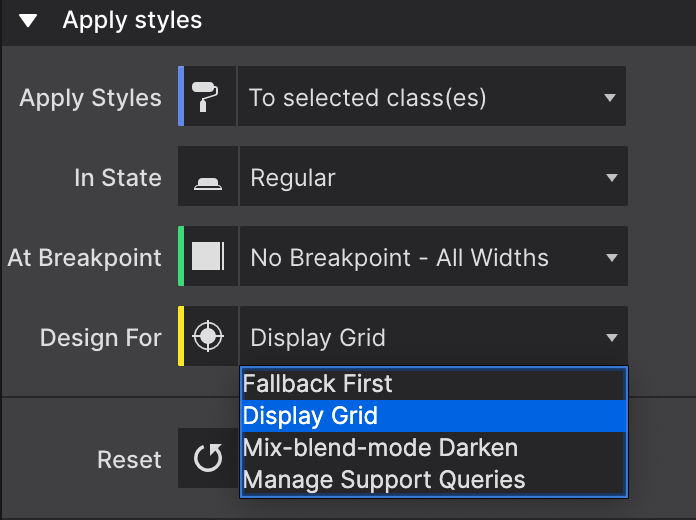
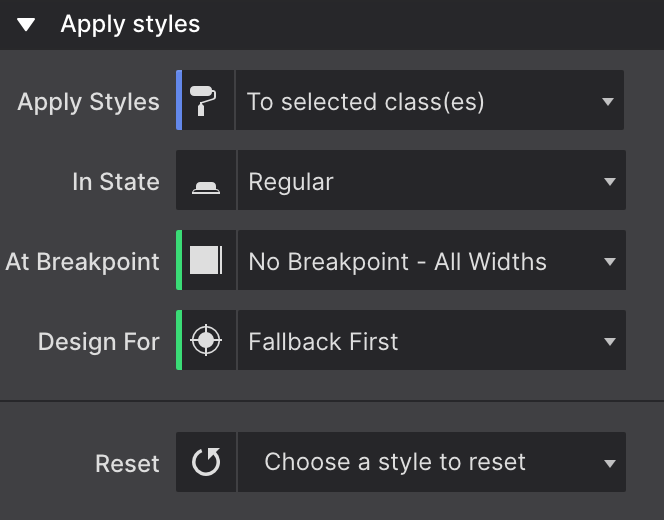
Another way of activating it is through the Style pane > Apply Styles using the Design For drop-down. You can select the recently created query for using it.
Fallback First - Progressively Enhance
You may have noticed that the default option for the Design For is called Fallback First. This mode is intended to apply styles to all browsers. So, for example, if you want to create styles for IE11, you add all of your styles to this mode making how you want your page to look without any modern features.
Once you have the base style for your page (this fallback first), you can progressively enhance your page with the other styles like display grid, blend modes, etc…